
このCAPTCHA 認証、コメント入力時に英数字が書かれた画像を入力するというもの。
いろいろなシーンでユーザ登録やログイン時などに広く利用されている。
MTでは認証なしコメントのスパム対策として効果を発揮する。
左の画像では、確認・投稿ボタンの上の画像「hg8752」を入力することでコメントが許可される。
設定方法は、
1.「ブログの設定」-「登録/認証設定」で認証なしコメントにチェック
2.「ブログの設定」-「コメント」
表示オプション CHAPCHAプロバイダを「MovableType既定」に設定
認証ありとなしの両方を設定してある場合、
コメント投稿時、「サインインしないでコメントする」をクリックすると画像認証するコメントフォームが表示される。
但し、インストール時、「static」ディレクトリを別の場所に設定した場合や名前を変更したときなどは、この設定が有効になっていない。
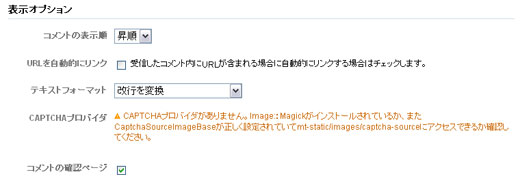
以下のようなメッセージが表示される。
-----------------------------------
CAPTCHAプロバイダがありません。Image::Magickがインストールされているか、またCaptchaSourceImageBaseが正しく設定されていてmt-static/images/captcha-sourceにアクセスできるか確認してください。
-----------------------------------

メッセージにあるとおり、まずImage::Magickが使えるかが前提となる。
mt-check.cgiもしくは、「システムメニュー」-「ツール」-「システム情報」でモジュール状況がわかる。
画像をサムネイル表示できれば、Image::Magickは導入されている。
いまだにMT対応といっているので、Image::Magickが導入されていないサーバもある(^^;
さて、上記環境であることを確認したら、mt-config.cgiでCAPTCHAの画像がある場所を設定しなくてはならない。
以下の1行を追加する。
CaptchaSourceImageBase /home/アカウント名/www/mt-static/images/captcha-source
サーバによって、mt-staticの前のpathは異なるが、絶対パスを記入する。
通常、MTの「ブログ設定」-「公開」-「サイトパス」に記入されているパスである。
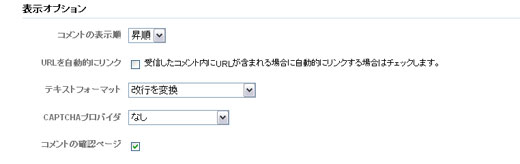
すると、黄色のメッセージは消えて、以下の表示に切り替わるので、「なし」→「MovableType既定」に変更する。

これでコメントスパム対策の威力を発揮する。
が、「確認」→「投稿」の手順をふむ場合、2回画像認証を行わなければならないので、結構面倒くさいが仕方がない。
サインイン機能との賢い使い分けがコメント機能を利用する鍵となる。



コメント (2)
どもども、遠田幹雄です。
さすが中野さん、
数ある記事の中で、この記事が一番参考になりました。すばらしい(^^)v
ところで最近MTのキャプチャ画像が読みにくくないですか?
たとえば
http://sakesakana.com/cat13/post_192.shtml
の記事の下部画像は数字でなくなっており読めません。
他のサイトでも同様の症状です。
http://twitter.com/tohdamikio/status/11806770825
これってなんで?
投稿者: 遠田幹雄 | 2010年4月 8日 13:40
日時: 2010年4月 8日 13:40
サーバの影響だと思われたので、問い合わせしたところ、現在は改善されていると思います。
詳細は、こちらに書きました。
「MTのCHAPTHA認証の画像が不鮮明でコメントできない、サーバ側の修正で改善しました。」
mtplugin/mtchaptha.html
コメントが多いブログの場合は、困りますよね。
けど、意外に気づいていないユーザもいたのではと思います(笑)
投稿者: nakano harumi | 2010年4月13日 17:43
日時: 2010年4月13日 17:43