現在、Google Maps Platformへの移行に伴い、Google Maps APIを設定するインターフェイスが変更している。
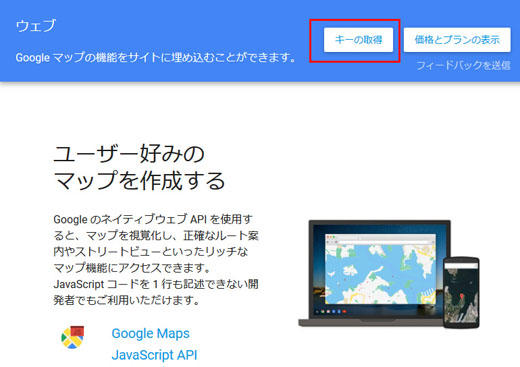
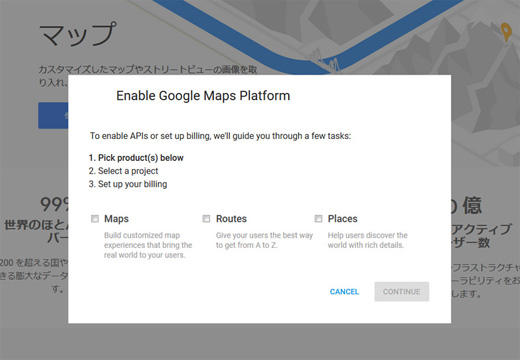
2018年6月は、以下の画面から取得を開始した。

しかし、今はこの画面は表示されず、サイトはGoogle Maps Platformという名称になり、「使ってみる」の青ボタンから「Maps」「Routes」「Places」のいずれかを選択するステップが加わっている。

通常は、Google Maps Javascript APIを取得の場合、Mapsを選択することになる。
以下以降の画像は、6月時に取得したものであり、その時点での取得の説明を以下に記す。

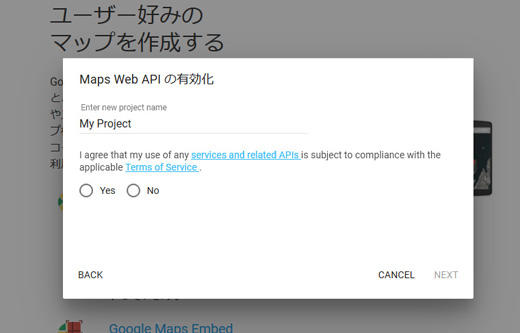
Maps Web APIの有効化
「My Project」は、わかりやすい名前に変更する(そのままでもOK)
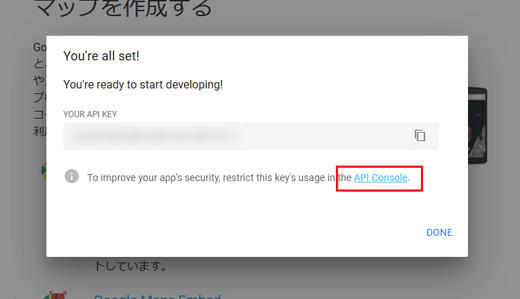
次[NEXT] へ進むと、ここでAPI KEYが表示される。

グレー部分にランダムの長い文字列が表示される。
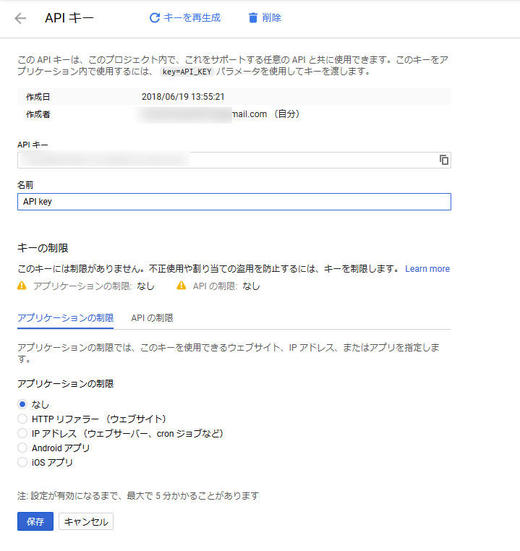
その後、詳細設定を行う。
API Consoleをクリックすると、設定画面が表示される。
上記に先程取得したAPIキーが表示されている。
「アプリケーションの制限」を行う。
取得したAPIの不正利用を防止するためにも必ず行う。
(不正利用を許すと、アクセス数がアップして有料になってしまう恐れもある)
一般的には、HTTPリファラー(ウェブサイト)での設定を行う。
設定するサイトのドメインを入れる。
ワイルドカードを利用して、自社サイトすべてに適応できるよう入力する。
sample.comの場合は、*.sample.com/*

これで、通常はマップが表示されることとなる。
しかし今回、依然マップは表示されず・・・↓

数回、ドメインのワイルドカードの表記を変えたりして更新を行ったがうまく行かない。
ブラウザChromeのデベロッパーツール(F12で起動)で、エラーを確認をすると、
「Google Maps JavaScript API error: RefererNotAllowedMapError・・・」と表示される。
どうも、自社サイトの制限をかけたに関わらず、自社ドメインで表示すると表示する権限がないというメッセージ。
The current URL loading the Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Cloud Platform Console.
See API keys in the Google Cloud Platform Console. For more information, see Best practices for securely using API keys.
その後、いろいろ設定を変えるが、APIのエラーメッセージが表示される。
以下で、エラーコードがリストアップされている。
Maps JavaScript APIのError Messagesページ
既に紹介されているAPI Key取得記事を検索するも解決出来ない。
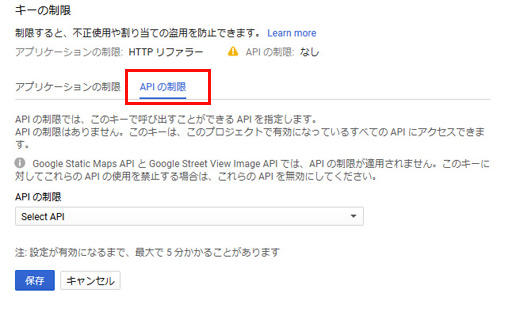
ただ今までの紹介ページの画像には、「アプリケーションの制限」タブの横の「APIの制限」が配置されていない。
そこで、新しい設定項目かもしれないと、ここをクリックする。

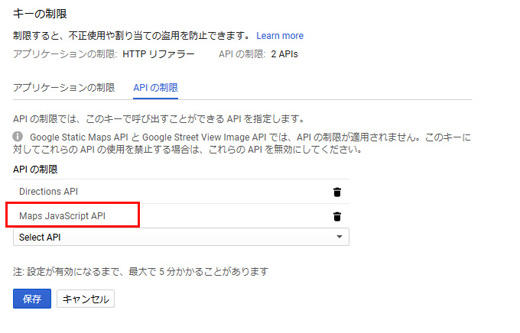
ここで、Maps JavaScript APIを設定してみる。
すると、マップが表示されるようになった。

キーを取得すると、デフォルトで、Maps JavaScript APIなど複数のマップ関連のAPIの使用が可能になると書かれているが、今回は設定しないと動作しないことが判明。
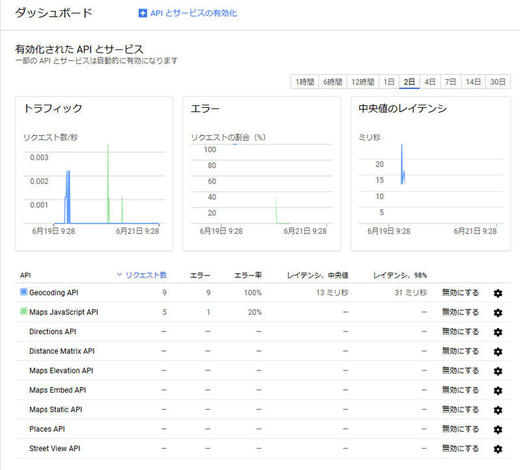
Map APIのダッシュボードを見ても、9つのAPIは有効になっている。
タイトル「有効化されたAPIとサービス」の下の説明にも
一部のAPIとサービスは自動的に有効になります。
と書かれている。
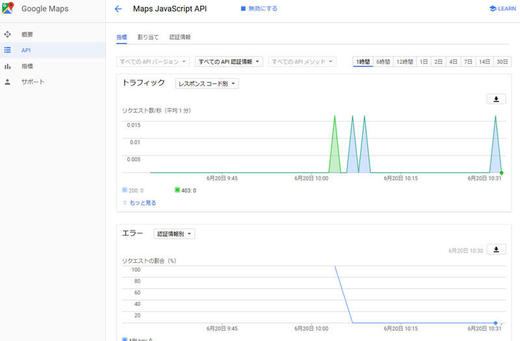
Google Cloud Platformでは、マップのアクセス状況なども確認できる。
以下でマップへのアクセス状況なども把握できる。
緑のグラフが、アクセスがあったがマップを表示しないカウント。
青のグラフが、アクセスがありマップが表示されたカウント。
これらを元に、設定状況の把握が出来る。
現在、GoogleはMap関連だけでなく、いろいろなサービスを統合・変更して、サービスの名前を変更している。
しばらくは、古いままの情報と新しい情報が混在しており、正しい情報集力が必要となる。