IE9とIE10のブラウザでは、IEの各種バージョンをチェックできるツールが標準搭載されている。
この機能で自サイトの表示・動作を確認することはこれから必須となってきそうである。
最近、IE(インターネットエクスプローラー)でのトラブルの声をよく聞くようになっている。
・ページを見ることができない(レイアウトが崩れる、画像がポップアップしない)
・使っているツールの機能が動作しない
・自社サイトを見たお客様からの報告で・・・
これらはほぼ、上位バージョンのIE10・IE9での表示・動作トラブルである。
Windows8が登場して、IE10の利用率も増加している時期である。
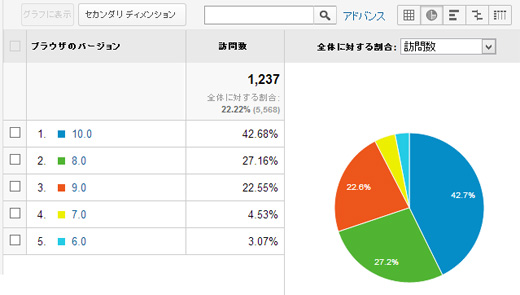
ちなみに当方のサイトは、インターネットエクスプローラーのバージョン比は、IE10が最も多く約43%(2013年8月現在)。
(ちなみに全体のブラウザ比では、Chrome>IE>Firefox)

一昔前は、IE6の表示だけが崩れるので、この互換性を保つために難儀したものだが、さすがに今はIE6は無視してもよいバージョンになってきている。
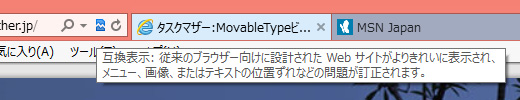
上記トラブルの解決策は、一般には、IEには「互換性モード」という機能があるので、これをONにすることで改善されるとこが多い。
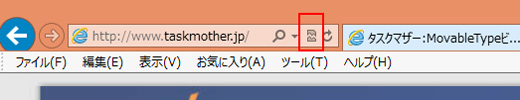
URLバーの右側にあるアイコン(紙が横に破れたみたいなアイコン)である。

このアイコンをクリックするとグレーアイコンからブルーアイコンに変わる。

ただし、この互換性モード、IE9、IE10ユーザでも知らない人もまだ多く、サイト側で互換性モード操作を行わないでもよい処置をとることが、ユーザビリティの面からも必要になってくる。
各種ブラウザ・バージョンに対してのWeb表示を確認することは、Web管理者としては昔からのチェック事項の一つでもあり、どのバージョン範囲までを確認項目とするかはその時々で判断するしかない。
今までは、実際のブラウザ・バージョンで確認、もしくはツールなどを利用しての確認方法などがあった。
そこでいよいよ本題。
IE9とIE10のブラウザでは、IEの各種バージョンをチェックできるツールが標準搭載されている。
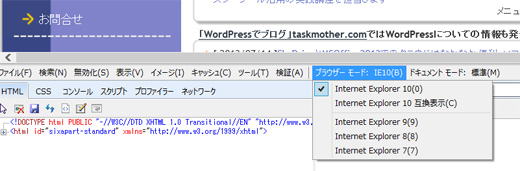
「F12開発者ツール」である。
IE9もしくはIE10のブラウザ表示でF12を押すと、下方に開発者ツールが表示される。
ここに、「ブラウザモード」メニューがある。
ここで、
・IE10
・IE10互換性表示
・IE9
・IE8
・IE7
の表示を確認することができる。

IE10で表示・動作に不具合があっても、このツールのIE10互換性モードで正常であれば、当面の問題は回避される。
しかし、この互換性モードでも動作がおかしい場合は早急な対応が必要である。
まずは自社サイトが、正しく表示されるかチェックしてみよう。
表示だけでなく、JQueryなどJavascriptの動作やメールフォームなどのCGI関係の動作確認も必要だ。
参考:互換表示でサイトの表示の問題を修正する by Microsoft Windows ヘルプ
IE9/IE10でWebページの表示が乱れるときの対策(互換表示機能を使う) by @IT

