※この記事は2016年2月の記事です。古い情報なので、参考程度にお読みください。
Googleは、検索ユーザーの視点から新たな提案をし続けている。
・モバイルフレンドリーページの推奨
・ページ表示の高速化
そして、
・常時SSLサイトのランキング優位を提案。
実は、すでに2014年8月のブログで案内している。
「HTTPSをランキングシグナルに表示します」Google ウェブマスター向け公式ブログ
モバイルフレンドリー対応でこの1年、Web業界は対応にあたふたとしていた。
そして、次は常時SSLって本当に必要?どうしようかしらとまた新たな検討事項になっている。
はたして常時SSLへの対応が加速するのか・・・である。
レンタルサーバー会社も、SSL割引キャンペーンなどを声高に掲げ、実際10年前では考えられない安い価格で導入できる。
これもIT技術が進歩している賜であるが、契約するSSL形態をきちんと把握しておく必要がある。
レンタルサーバーなどのASPサービス同様、このSSLサービスも機能別に価格が設定されている。
SSLの規格や機能については、各サービスでの説明に任せるとして、今回は表題にもある「https」=「緑色」について考察する。
すでにいち早く常時SSLを導入したWebサイトがあるが、URLはhttps://www で始まっているもののブラウザのアドレスバーに表示される鍵アイコンがなかったり、緑になっていない。
ブラウザにより表示方法は異なるが、Chromeなら「https」文字が緑色になっていない、緑色鍵アイコンがないサイトが見受けられる。
この緑色表記も、SSLの規格によって違う。
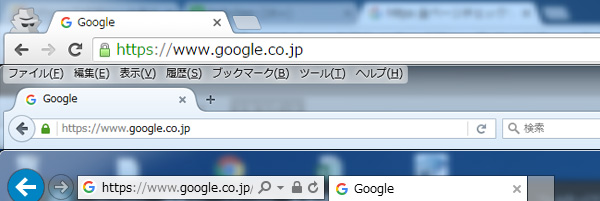
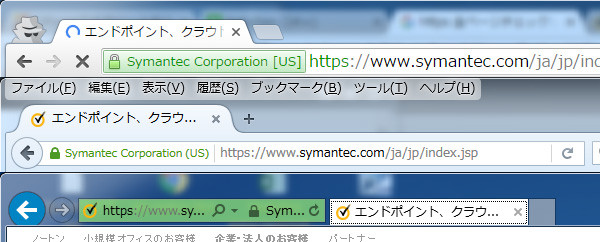
グーグルとシマンテックのWebサイトによるSSL表記の違い(chrome、Firefox、IEの順)↓
【googleのSSL表記】

【シマンテックのSSL表記】

またトップページはSSLだが、内部ページの幾つかがhttpsにも関わらず、緑アイコンになっていないものなどが見受けられる。
ページを表示したときには、URLが緑アイコン付きだったのに、スクロールすると消える不思議な?現象のサイトもあった。
この原因については、他サイトでの詳細な説明に任せるとして、実際に運営している管理者は把握しているのであろうか?
現在は、Chromeのデベロッパーツールで不完全なSSLページの原因を特定できるようになっているようだ。
参考:HTTPS接続の状態をチェックできるGoogle ChromeのSecurityパネル:海外SEO情報ブログ
しかし、これは1ページ毎にチェックするもので、ドメイン下のすべてのページを一括チェックできるツールがあればもっと便利だ。
今までは、決済サービスや会員サービスなどセキュリティが求められるものではない場合、SSLの必要性はないとされていた。
それでも、最近は問い合わせフォームはSSL対応のページが増えてきて、一部SSLページがあるというWebサイトも増えてきている。
そして、閲覧するのみでも安心なサービスの提供として、常時SSLをGoogleが提唱しており、決済サービスなどが含まれないサイトでも対応していくことになりそうである。
常時SSLに対応したのに、SSL不完全・緑アイコンがでないWebサイトは、
・内部リンクのパス表記がhttp
・外部サービス(SNS、RSSなど)のURLがhttpsに対応していない
ことが多い。
なので、上記であればすぐに対応は可能であり、問題は解決すると思われる。
常時SSLにするには、すべてのURLがhttp→httpsに変わることによりSEO最適化も重要だ。
しかし、常時SSL対応にしたはずなのに、不完全SSLサイトにならないようまず把握することも大切なことである。
SSLについてきちんと理解した上で、導入を行って欲しい。
ただ、Googleの言いなりではいけない、あくまでユーザのための常時SSLである。
しかし、実施の閲覧ユーザはどれだけ緑アイコンを意識してアクセスしているのか、この業界以外の人たちと話していると・・・
ちょっと微妙である。