
前回「MT5で各種デバイス対応考~その4スマートフォン」に続いて、スマートフォン対応Webサイトが手軽に制作できるjQueryMobileについての考察。
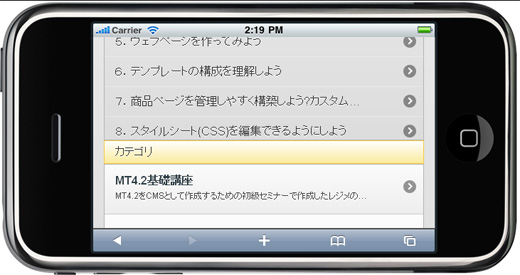
まずはMT構築サイトをjQuery Mobileを利用してスマートフォン対応してみました。
テスト用ですので、動きがおかしいところはご愛嬌(^^;
PCの方は、そのままMTのデフォルトテンプレートで表示されます。
スマートフォンでアクセスすると、
「このサイト「MovableTypeでCMS構築しよう」にはスマートフォン用のサイトがあります。 表示しますか?」
というメッセージウィンドウが表示され、スマートフォン表示か通常のWeb表示か選択できます。
ページ下部に、「PC|スマートフォン」の切り替えタブがあるので変更が可能です。
同様にPCでの閲覧でも、スマートフォン表示(http://cms.taskmother.jp/sp/)に切り替えが可能です。
jQueryMobileで書くコードは、とてもシンプル。
HTML5を基本としているので簡単。
スマートフォン用のデザインがすでに組み込まれており、基本、CSSを書かなくてもよい。
jQueryMobile、本家サイトは英語なのですが、ここ数ヶ月でかなり日本語での情報が増えてきます。
ASCII.jpでもようやくjQuery Mobileを扱った特集がでてきました。
とはいえ、大枠を理解するためにも、「jQueryMobileのデモ・ドキュメント」を見ることをお薦めします。
ここでデザインやナビゲーションなど具体的な表示と動きをみることができます。
Javascriptで動いているので、画面遷移のURLは独特です(PCで動作確認した場合のURLにチェック)
例えば、jQuery mobileのサイトのデモ画面の「Components」リストで、ボタンやバーなどのパターンをみることができ、それに対応したドキュメント(タグ) が書かれています。
ただ、説明が英語表記なので、コード以外を理解しずらいかもしれません。
その場合は、ドキュメントの表示ページのソース(HTMLタグ)をあわせて見るほうが簡単な場合もあります。
そのソースは、
GitHub.comの jquery /jquery-mobileで、みることができます。
(直接デモページのソースをみても、Javascriptで動いているので、HTMLソースを見ることはできません。)
例えば、
「Components」>Grouped buttonsをタップ(クリック)すると、以下のページが表示されます。
http://jquerymobile.com/demos/1.0a4.1/#docs/buttons/buttons-grouped.html
このURLのディレクトリ階層をみて、GitHub.com(https://github.com/jquery/jquery-mobile)で
docs>buttons>buttons-grouped.htmlのページへ遷移していくとコードが表示されています。
実際のコードは、
https://github.com/jquery/jquery-mobile/blob/master/docs/buttons/buttons-grouped.html
にあります。
少し難しくなりましたが、表示させたいパターンのサンプルを選択して、そのコードを提要させていきます。
jQuery MobileのバージョンもAlpha 4になり、かなり進化して安定してきています。
さて、このjQuery MobileをMTのテンプレートに対応するのも基本は簡単。
大枠を作って、あとはMTタグを加えるだけ。
次回は、具体的にMTのテンプレートコードを公開してみます。