
「MT5で各種デバイス対応考~その5jQueryMobileでスマートファン対応」の続編です。
jQuery Mobileを利用して、MT5.1でスマートフォン対応してみます。
1.テンプレートの構成について
ブログ構築とCMS(HP)構築でのテンプレートデザインは多少違ってきますが、今回はCMS構築に近い構成とします。
ただし、ブログ構成としても充分利用できます。
■インデックステンプレート
・SPメインページ : トップページとして表示します。
■アーカイブテンプレート
・SPカテゴリ別ブログ記事リスト : PC表示のカテゴリ別ブログ記事リストになります。
・SPブログ記事リスト : PC表示のブログ記事になります。
コメント・トラックバックなどは非表示としました。
→システムテンプレートは使用せず。
今回は使用せず↓
(・SP月別ブログ記事リスト : 月別ブログ記事リストになります。)
■モジュールテンプレート
各種テンプレートに共通なモジュールに加え、トップページに表示するためのカテゴリ一覧、ブログ記事一覧モジュールを作成(詳細は、後述)
2.PC通常版とスマートフォン版ページの切り替え
いくつか方法がありますが、javascriptでデバイスを判断し、スマートフォンであれば、ウィンドウを表示して「スマートフォン版サイトへ切り替えますか?」で、PC/スマートフォンへの切り替えを行います。
ここではiPadは、PCとして認識する設定にしています。
3.jQuery Mobileモジュールのインクルード方法
最新版をダウンロードして使う方法と jQuery Mobileのサーバに直接、アクセスする方法があります。
現状、頻繁にアップグレードが行われているため、常に最新バージョンをインクルードできる開発用のサーバへのインクルードを行っています。
jQuery Mobile>Download>「Latest and daily builds」のスクリプト
<link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css"
rel="stylesheet" type="text/css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
4.各ページのプレビュー
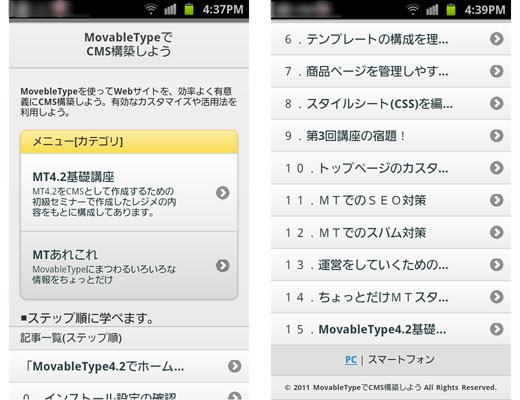
・トップページ

Webサイトの(ブログの)タイトルと説明部分を表示
親カテゴリ(第1層)のみ表示。(左図:メニュー[カテゴリ]黄色リスト部分)
記事リストを17項目表示。(左下部~右図:ステップ順に学べますテキスト順に表示)
PC/スマートフォン切り替えリンク(右図下部)
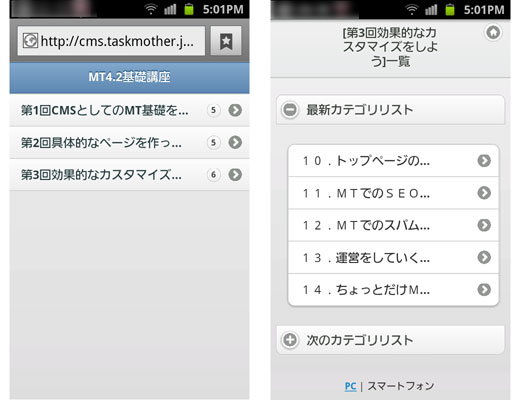
・子カテゴリ(第2層)ページ(左図)

矢印アイコンの左横に記事数を表示
・子カテゴリ(第2層)のカテゴリの記事一覧を表示(右図)
5項目以上あるものは、次のカテゴリリストで表示
+ボタンで6項目以降を表示
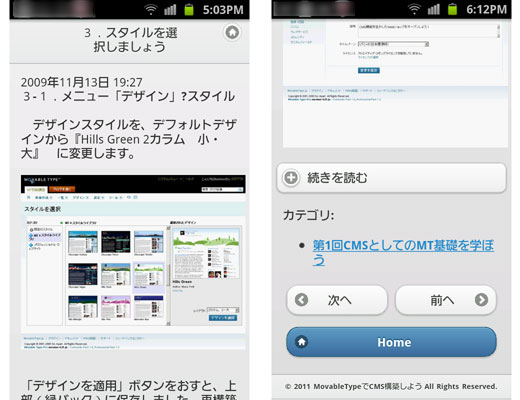
・ブログ記事ページ

画像は、300pxに縮小
「続き」フォームに入力した内容は、[続きを読む]バーでクリックすると表示
ページ下部に、前後へ移動のボタンを追加
実際のWebサイトは、MovableTypeでCMS構築しようです。
随時、仕様変更しているので、多少画面表示が違うことがあります。ご了承を。
次回からは、各プレビューのテンプレートのMTとjQueryMobileとの連動を中心に解剖していきます。
Index
・その2:トップページ
・その3:スマートフォンページへの切り替え
・その4:カテゴリ別ブログ記事リスト
・その5:ブログ記事
・その6:Googleアナリティクス


