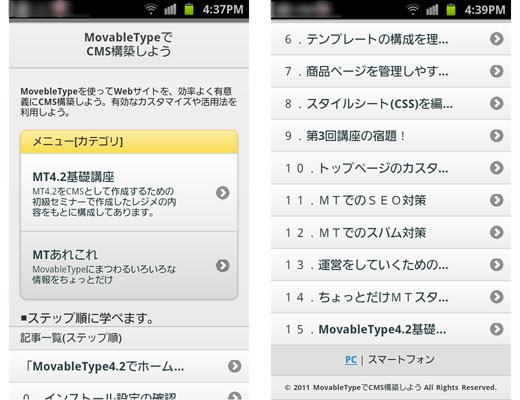
スマートフォン表示のトップページ用テンプレートについて説明していきます。
■作成するトップページ

インデックステンプレートに、スマートフォン用のテンプレートを追加します。
■テンプレートの設定
・テンプレート名
SPメインページ(名前は任意)
・出力ファイル名
sp/index.html
PCトップページのドメインの直下に「sp」フォルダを作ってこの階層にスマートフォン用のページファイルを生成します。(フォルダ名は任意)
・テンプレートの種類
カスタムインデックステンプレート
・公開
スタティック(規定)
■「SPメインページ」のテンプレートコード
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <$mt:Include module="SP-HTMLヘッダー"$>
5: <title><$mt:BlogName encode_html="1"$> - for SmartPhone site</title>
6: </head>
7: <body>
8:
9: <div data-role="page">
10:
11: <div data-role="header" data-theme="c">
12: <h1><$mt:BlogName encode_html="1"$></h1>
13: </div><!-- /header -->
14:
15: <div data-role="content">
16: <h2 id="sp-description"><$mt:BlogDescription$></h2>
17: <$mt:Include module="SP-カテゴリ一覧"$>
18: <p>■ステップ順に学べます。</p>
19: <$mt:Include module="SP-ブログ記事一覧"$>
20: </div><!-- /content -->
21: <$mt:Include module="PC-SP切り替えナビ"$>
22:
23: <div data-role="footer" data-theme="c">
24: <$mt:Include module="SP-バナーフッター"$>
25: </div><!-- /footer -->
26: </div><!-- /page -->
27:
28: </body>
29: </html>
■テンプレートの解説
jQueryMobileの基本フォーマットにMTのモジュールを組み込みます。
他のテンプレートにも共通なモジュールは、
・行4 SP-HTMLヘッダー
・行21 PC-SP切り替えナビ
・行24 SP-バナーフッター
トップページ専用モジュール
・行17 SP-カテゴリ一覧
・行19 SP-ブログ記事一覧
画面遷移のリンク先は、jQueryMobileでは通常Javascript(Ajax)遷移をするのですが、今回はAjax遷移はやめています。
リンクタグには、rel="external"をつけて、AJAX を使用せず、完全なページ読み込みを使用しています。
ブラウザの戻るボタンなどの動作がおかしかったり、その他いろいろ画面遷移で悩むので、開発が進んでいく段階では、この動きは極力、封印してあります(^^;
1.SP-HTMLヘッダー:共通モジュール
1: <meta charset="utf-8" />
2: <meta name="viewport" content="width=device-width, initial-scale=1">
3: <link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css"
rel="stylesheet" type="text/css" />
4: <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
5: <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
6: <link rel="stylesheet" href="http://sp-sample.com/sp/css/sp-styles.css" type="text/css" />
7: <mt:SetVarBlock name="cutURL"><mt:BlogURL></mt:SetVarBlock>
行2~5の3行がjQuery Mobileモジュールをインクルードします。
本来は、
・最新のコードをjQuery Mobileサイトからダウンロードしてセットする方法
・ホストサーバに直接インクルードするコードをコピーする方法
どちらかの方法で貼り付けを行ってください。
上記のコードは、開発用に常に書き換えられたコードを参照するタイプになっています。
現時点(2011.9)では、jQuery Mobileのバージョンbeta3になっています。
行6は、jQuery MobileのCSSを変更、もしくは追加するための自分のオリジナルのcssをインクルードしています。
2.PC-SP切り替えナビ:共通モジュール
1: <p style="text-align: center; font-size: 80%"><a href="http://sp-sample.com/" rel="external">PC</a> | スマートフォン</p>
PC版への切り替えリンクです。
3.SP-バナーフッター:共通モジュール
1: <p>© <mt:Date format="%Y"> <mt:BlogName encode_html="1">
All Rights Reserved.</p>
コピーライトの部分です。現在年とブログタイトルを出力しています。
表記はお好きにアレンジ。
4.SP-カテゴリ一覧:トップページ専用モジュール
このコードは、親カテゴリに記事なし(カテゴリ見出しとして使用)で、子カテゴリにリンク記事があるバターンのカテゴリ一覧です。
このパターンで、jQuery Mobileのlistパターンの「Nested list」を利用します。
サンプルパターンNested list:jQuery Mobile: Demos and Documentation
親カテゴリの場合は、カテゴリ名とカテゴリの説明を表示します。
小カテゴリの場合は、カテゴリ名、それに該当する記事数そしてその記事リストが表示されるリンク先が設定されます。
1: <mt:IfArchiveTypeEnabled archive_type="Category">
2: <ul data-role="listview" data-theme="c" data-dividertheme="e" data-inset="true">
3: <li data-role="list-divider">メニュー[カテゴリ]</li>
4: <mt:TopLevelCategories>
5: <mt:HasNoParentCategory>
6: <li><h3><$mt:CategoryLabel$></h3>
7: <p><$mt:CategoryDescription remove_html="1" encode_html="1"$></p>
8: </mt:HasNoParentCategory>
9: <mt:HasParentCategory>
10: <mt:SubCatIsFirst>
11: <ul>
12: </mt:SubCatIsFirst>
13: <mt:If tag="CategoryCount">
14: <li><mt:HasNoSubCategories> <a href="<mt:BlogRelativeURL><$mt:CategoryArchiveLink replace="$cutURL","sp/">" rel="external"
<mt:If tag="CategoryDescription">title="<$mt:CategoryDescription remove_html="1" encode_html="1"$>"</mt:If>><$mt:CategoryLabel$> <span class="ui-li-count"><$mt:CategoryCount$></span></a></mt:HasNoSubCategories>
15: <mt:Else>
16: <li><a href="#"><$mt:CategoryLabel$></a>
17: </mt:If>
18: </mt:HasParentCategory>
19: <$mt:SubCatsRecurse$>
20: </li>
21: <mt:HasParentCategory>
22: <mt:SubCatIsLast>
23: </ul>
24: </mt:SubCatIsLast>
25: </mt:HasParentCategory>
26: </mt:TopLevelCategories>
27: </ul>
28: </mt:IfArchiveTypeEnabled>
行2で、data-inset="true" を設定すると、デフォルトの画面左右いっぱいのリストバーではなく、角丸のリストにしてくれます。
この行で色などのデザインパターンを設定します。
なにも設定しなくても、デフォルトデザインの色が設定されます。
5.SP-ブログ記事一覧:トップページ専用モジュール
このサイトはマニュアルページなので、カテゴリ「MT4.2基礎講座」のすべての記事一覧をステップ順に表示しています。
一部を出す場合は、mt:Entries のモディファイア(lastn、offsetなど)を指定してください。
1: <ul data-role="listview" data-theme="c" data-dividertheme="c">
2: <li data-role="list-divider">記事一覧(ステップ順)</li>
3: <mt:Entries category="MT4.2基礎講座" include_subcategories="1">
4: <li><a href="<mt:BlogURL><mt:EntryPermalink replace="$cutURL","sp/">" rel="external"><$mt:EntryTitle$></a></li>
5: </mt:Entries>
6: </ul>
6.スタイルシートの編集
ブログタイトルは文字数が多いので、デフォルトでははじめの数文字が表示され、のこりは「・・・」になってしまいます。
そのため、ヘッダータイトル、またリストタイトルの文字をすべて表示するようにCSSを調整しています。
また、フッターの文字サイズも小さくして、中央寄せにしています。
これで、再構築するとスマートフォン用のトップページができます。


