ブログ記事を表示させるテンプレートです。
通常は1ブログ記事のタイトルと本文、続きの内容を表示します。
スマートフォン用のアレンジとして、
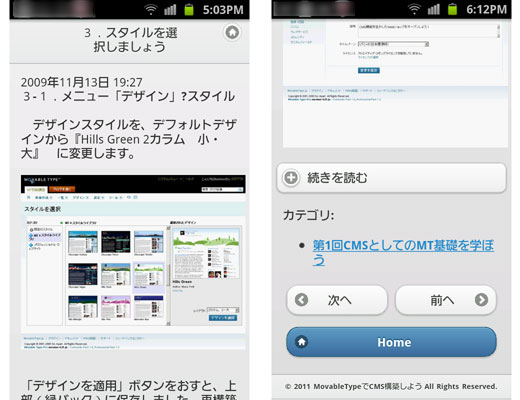
1.[続き]を「続きを読む」のバーを配置して、クリックすると以降の記事が下に表示される。
jQuery Mobileの「Collapsible content markup」の機能
2.下部に、ナビゲーションボタン3つを配置
次のブログ記事、前のブログ記事、HOME(TOPページ)
前後に記事がない場合は、ボタンは配置しない
3.画像の縮小
MTのファイルのアップロードでアップした写真をwidthで縮小する。
■作成するブログ記事

■テンプレートの設定
・テンプレート名
SP-ブログ記事(名前は任意)
・アーカイブマッピング・パス(出力ファイル名)
sp/%c/%f
スマートフォントップページをルート(sp)に該当カテゴリフォルダの下にファイル名(MT自動)
PCトップページのドメインの直下に「sp」フォルダを作ってこの階層にスマートフォン用のページファイルを生成します。(フォルダ名は任意)
・テンプレートの種類
ブログ記事
・公開
スタティック(規定)
■「SP-ブログ記事」のテンプレートコード
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <$mt:Include module="SP-HTMLヘッダー"$>
5: <title><$mt:EntryTitle encode_html="1"$> - <$mt:BlogName encode_html="1"$> - for SP
</title>
6: </head>
7: <body>
8:
9: <div data-role="page" data-theme="c">
10:
11: <div data-role="header" data-position="inline" data-theme="c">
12: <a href="/sp/index.html" data-icon="home" class="ui-btn-right" data-iconpos="notext" rel="external">Home</a>
13: <h1><$mt:EntryTitle$></h1>
14: </div><!-- /header -->
15:
16: <div data-role="content">
17: <abbr class="published" title="<$mt:EntryDate format_name="iso8601"$>"><$mt:EntryDate format="%x %X"$></abbr>
18: <mt:If tag="EntryBody">
19: <div class="asset-body">
20: <$mt:EntryBody$>
21: </div>
22: </mt:If>
23: <mt:If tag="EntryMore" convert_breaks="0">
24: <div data-role="collapsible" data-collapsed="true">
25: <h3>続きを読む</h3>
26: <$mt:EntryMore$>
27: </div>
28: </mt:If>
29: <!-- entry-footer-navi -->
30: <div class="asset-footer">
31: <mt:IfArchiveTypeEnabled archive_type="Category">
32: <mt:If tag="EntryCategories">
33: <div class="entry-categories">
34: <h4>カテゴリ<span class="delimiter">:</span></h4>
35: <ul>
36: <li><mt:EntryCategories glue='<span class="delimiter">,</span></li>
<li class="entry-category">'><a href="<mt:BlogRelativeURL><$mt:CategoryArchiveLink replace="$cutURL","sp/">" rel="tag"><$mt:CategoryLabel$></a></mt:EntryCategories></li>
37: </ul>
38: </div>
39: </mt:If>
40: </mt:IfArchiveTypeEnabled>
41: <fieldset class="ui-grid-a">
42: <mt:SetVar name="previous_flag" value="0">
43: <mt:SetVar name="next_flag" value="0">
44: <mt:EntryPrevious>
45: <mt:SetVar name="previous_flag" value="1">
46: <div class="ui-block-a">
47: <a href="<mt:BlogRelativeURL><mt:EntryPermalink replace="$cutURL","sp/">" title="<$mt:EntryTitle encode_html="1"$>" data-role="button" data-icon="arrow-l" rel="external">次へ</a>
48: </div>
49: </mt:EntryPrevious>
50: <MTIf name="previous_flag" eq="0">
51: <div class="ui-block-a">
52: </div>
53: </MTIf>
54: <mt:EntryNext>
55: <mt:SetVar name="next_flag" value="1">
56: <div class="ui-block-b">
57: <a href="<mt:BlogRelativeURL><mt:EntryPermalink replace="$cutURL","sp/">" title="<$mt:EntryTitle encode_html="1"$>" data-role="button" data-icon="arrow-r" data-iconpos="right" rel="external">前へ</a>
58: </div>
59: </mt:EntryNext>
60: <MTIf name="next_flag" eq="0">
61: <div class="ui-block-b">
62: </div>
63: </MTIf>
64: </fieldset><!-- /grid-a -->
65:
66: <a href="<$mt:BlogURL$>sp/" data-role="button" data-theme="b" data-icon="home" rel="external">Home</a>
67:
68: </div> <!-- /entry-footer-navi -->
69:
70: </div><!-- /content -->
71:
72: <div data-role="footer" data-theme="c">
73: <$mt:Include module="SP-バナーフッター"$>
74: </div><!-- /footer -->
75: </div><!-- /page -->
76:
77: </body>
78: </html>
行24:collapsibleの設定により、クリックすると続きの内容が表示される。
行42,43:次、前ボタンを出力するかを判断する変数を定義
行46~64:jQuery Mobileの「column grids」の機能を利用して、ボタンを2カラムブロックとしてボタンを表示。
■画像サイズの変更
画像サイズは、スタイルシートで幅をサイズダウンします。
MTの管理画面でファイルをアップロードすると、HTMLタグに「class="mt-enclosure-image"」が自動でつくことを利用して、このCSSに画像サイズ指定をします。
今回は、アイコンなどの画像もアップロードしているので、説明画像と区別するため、中央寄せの写真に対してサイズダウンを行っています。(ファイルのアップロード時に中央寄せを選択)
.mt-enclosure-image .mt-image-center {
max-width: 300px;
height: auto;
}
このサイトでは、説明画像はPC上では、520px(もしくはそれ以下)に統一してあるため、サイズダウンが簡単に行うことができています。
画像の表示については、PCとスマートフォン共通に利用する場合、様々なjQueryがあるようです。
利用している画像によって、最適なjQueryなどのモジュールを適応させることもよいでしょう。


