
Googleアナリティクス(GA)のメニューである
コンテンツ>ページ分析 は
各ページのリンク先のクリック数などの内訳を、実際のページを表示してリンク先の部分に数字をバブル表示してくれる機能だ。
今まではページ内に、リンク先が同じものが複数あれば、場所が違ってもすべて同じ数字が表示されていたが、新機能では、リンク先が同じでもリンク箇所毎のクリック数が表示されるようになった。
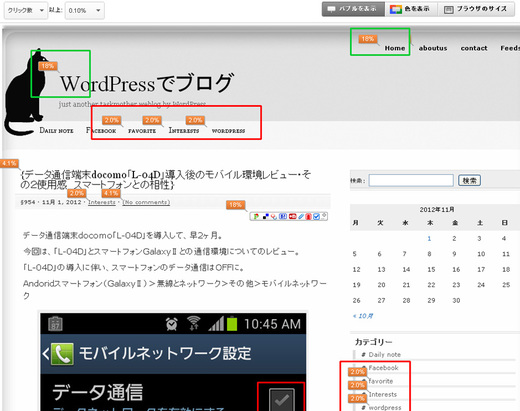
例えば、今までは画像(緑囲み)のように左側はブログタイトルリンク、右側はHomeリンク、共にトップページリンクがついているが、クリック数、バブル表示は18%で同じであった。
ページ内のクリック箇所に対する数字ではなく、リンク先の数字が表示されていた。
同様に、赤枠のリンク、ヘッダーメニューとサイドメニューのバブル表示は、同じ数字であった。
今後は追加設定を行うことで、リンク箇所によるクリック数が適用されるようになった。
(設定については後述)
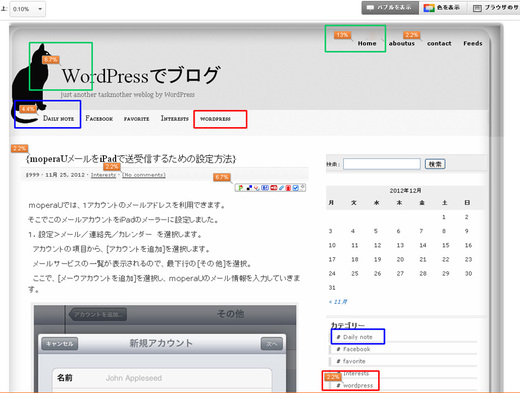
同リンク先でも、リンク場所によってバブル数字が違うようになった。
・トップページリンクは、タイトルリンクが6.7%mHomeリンクは、13%(緑枠)
・ヘッダーのDaily noteは4.4%、右カテゴリメニューのDaily noteは、0%(青枠)
・ヘッダーのWordpressは0%、右カテゴリメニューのWordpressは、2.2%(赤枠)
さて、この機能を有効にするには、2つの設定が必要である(GAヘルプに記載)。
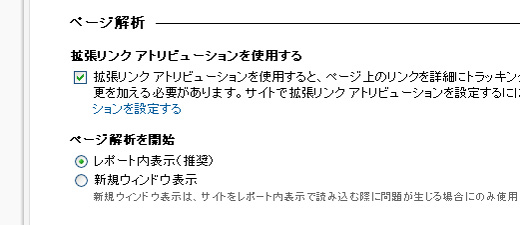
1.アナリティクス設定>プロパティ設定>ページ解析の設定
[拡張リンクアトリビューションを使用する]にチェックを入れることで反映される。

2.トラッキングコードの追加
非同期バージョンのコードに適用され、以下(太字)のコードをトラッキング コードの _trackPageview の前に追加する。
——————————————
var _gaq = _gaq || [];
var pluginUrl =
‘//www.google-analytics.com/plugins/ga/inpage_linkid.js’;
_gaq.push([‘_require’, ‘inpage_linkid’, pluginUrl]);
_gaq.push([‘_setAccount’, ‘UA-XXXXXX-Y’]);
_gaq.push([‘_trackPageview’]);
——————————————
基本的には、この2つの設定でほぼ反映される。
しかし、それでも以前と変わらず、リンク箇所が違っても、リンク先が同じであると同数字が表示されたままのものもある。
検証してみないとわからないが、GAヘルプ「コードの動作」の説明に、
クリック ターゲット要素の ID を確認し、見つからない場合は、DOM を 3 階層上がって ID を持つ要素を見つけます。次の例をご覧ください。・・・
と書かれている。
HTMLコードのid設定がきちんとされていない場合は、うまく取得できないのではないかと考えられる。
なので、CSS設定を見直してさらに計測を行なってみるつもりだ。
ページ内に直接数字が表示されるという視覚的に分かりやすいデータである。
クリック数だけでなく、リンクによる[トランザクション数]、[目標値]をみることもできるため、新機能が適用されたことで、ページ内のどの箇所のリンクが貢献したのかの指標に簡易利用できそうだ。
また、リンク先のボタンなどの配置やデザインテストなどの検証に、簡易版A/Bテストのようなことも実施できる。
GAのイベント設定などの計測ができないWebシステムでは、代替ツールとしても使えるのではないだろうか。